
※今回は腕時計の話ではありません。めっちゃ長文なので興味の無い方はスルーしてね
使いやすいですよね~「はてなブログ」。最初のブログとして、はてなブログさんを選んだ方は賢明です。何かと親切な運営さんが面倒を見てくれますし、強力なはてなのユーザーコミュニティーも頼りになります。私も温かい守護の中で育ててもらったブロガーの一人です (*´ω`*)
そう、はてなさんなら「淋しくない」のです。ブロガーなんてものは基本的に孤独な存在ですから、淋しさを感じずに済む、何となくわちゃわちゃ楽しいはてなブログの居心地は、今思えば最高でした。
HEADLINE
- ならば何故、ワードプレスに移籍したのか??
- この先で地獄を見るであろう諸々について
- サーバーの深いところを触る勇気が必要
- ワードプレスへの引っ越しで確実に失う大切なもの
- 意外にも「コメント」は残った
- 引っ越し用に全ての投稿のURLを写しておこう!!
- 新サイトの構造を作り込むための「ダミーサイト」を作る
- はてなブログから全データをエクスポートする
- はてなブログの記事をワードプレスに読み込もう!!
- 「Search Regex」で見出しを整えよう!!
- さあ!! 「日本語URL」をやっつけようか!!
- リストを便りにURLをコピぺしよう!!
- 「日本語の記述記号」が消えてしまう!!
- 301リダイレクトに最後の望みを賭ける
- 「Permalink Manager Lite」でURLを書き換えよう!!
- 本番用ワードプレスをセットアップしよう!!
- 「All-in-One WP Migration」でダミーサイトを完全再現するために必要な準備
- 日本語URLをリダイレクトするぞ!!
- 広告のコードを削除しなくちゃ!!
- アイキャッチ画像は再設定する必要がある
- URLの正規化について
- いよいよ公開 新サイトをインデックスさせよう!!
- 最後に… はてなブログからワードプレスに引っ越してきた同志へ
ならば何故、ワードプレスに移籍したのか??
やっぱり自由度ですかね?? ブログ運営に慣れてくると次第に物足りなくなってくるのです。良くも悪くも「閉じた世界」なんですよ。はてなブログって。
はてなブログで順調に執筆を続けていると、最初の山として「独自ドメインに移行するか否か」を考えるようになると思います。きっかけは「広告収入を得たい」欲求でしょうか?? ドメインを借りて、はてなブログ「PRO」にアップグレードして… 私の最初期の広告掲載収益は、これら設備に費やしたコストで見事に相殺され、完全な赤字に終わりました。これに関しては正直、今も大して変わりません。
私の場合レンタルサーバーを借りて、そこにはてなブログでは実現できない設定を施し、細かいカスタマイズを楽しんでいました。ただ、ここまでやると、はてなブログでブログを運営するトータルコストが、ワードプレスを自力で運営する場合のそれと変わらなくなるのです。この時点で、はてなブログの「旨味」はほとんどなくなっていました (;´∀`)
ですから、ワードプレスへ引っ越す目論見自体は、2年前には固まっていたと思います。ただ、技術的な障壁がとんでもなく高いと知りビビって腰が引けてしまったため、実行にこれほどの時間を要してしまったのです。今回はその辺りの「やってみたらとんでもなく厄介だった」こととその「解決策」を、悩める同志に向けて余すところなく列挙させていただきます。
また、その途上で見付けた「秘策」についても、今後「はてなからWPへの移行」を模索中の方に向けた資料として、しっかり残せるように書きたいと思います。私自身のための備忘録にもなりますしね!!
【参考】移籍前の弊ブログの事情
自分自身の恥を晒すようでアレですが、ウチの「腕時計喫茶」の場合、初期はシンプルな数字だけのURLを付けて投稿していました。その後、どのタイミングかは忘れましたが「日本語URLが利用できるようになりました!!」とのはてなさんのアナウンスに飛びついて、記事タイトルがそのままURLになる「日本語URL」を利用するようになりました。日本語URLの記事は200本近くあります。
ワードプレスへの移籍を目論んだ時点で、既知の問題として「はてなブログの日本語URL問題」は知られていましたから、そこからはワードプレスのパーマリンク ルールに則った記法で付けています。私の場合、労力のほぼ全ては「200本の日本語URL記事をどげんかせんと」~みたいな部分に費やされることになりました(汗)
この先で地獄を見るであろう諸々について
まず、はてなブログの運用で「これをやってる方は覚悟すべし」な事柄です。
「日本語URL」を好んでお使いの方
ワードプレス移行の障壁の中で最大にして最悪のものが「日本語URL」です。脅かすようで申し訳ありませんが、WEB関連のスキルに自信のない方は引っ越し自体を断念することも考えてみて下さい。
サイトの評価を気にしないのであれば、ぶっちゃけURLをリネームして、元のはてなブログを「noindex」にすれば良いだけのことです。ただし、ドメインパワーを損ないたくないのであれば、この先の作業は覚悟して下さい。それくらい大変です(私は知恵熱出して寝込みました)
ドメインパワー維持の方針であれば、具体的にはプラグインを利用して移行先のワードプレスに元の「日本語URL再現」を目指すわけです。ところがコイツが罠の巣窟でして… 詳細と打開策は後ほど。
パーマリンクに「スラッシュ」をお使いの方
英数字だけでしたら、はてなからエクスポートしたブログデータをワードプレス側でインポートすれば良いだけです。
ところが、例えば日付の区切りに「スラッシュ」が入っていると、その部分をワードプレスが「ハイフン」に置き換えてしまうのです。当然、検索からはまるっきり別のURLとして認識されますから、はてな時代の評価は失われます。最悪、コピーサイトだと判定されペナルティーを受けかねません (;´Д`)
これに関しては「スラッシュ」をそのまま維持するためのプラグインがございますので、特段クリティカルな問題ではありません。ただ、確実にはてな時代のURLを再現したいなら、最後まで気を抜けない箇所です。
サーバーの深いところを触る勇気が必要
はてなブログであれば一生気にしなくて済むのが「サーバー」の存在です。そもそも触れないように出来ているわけですが、それが「初心者にも優しいはてなブログ」と言われる所以です。扱いを間違うと、サイト全体がぶっ飛ぶ可能性のある設定項目を記述したファイルが保存されているのが「サーバー」なわけですが、ワードプレスに移行した瞬間から、その管理を自力で行う必要が生じます。
正直、一行もコードを書いたことのない方が手を出すには、相当な覚悟が要ると思います。例えば、すぐに実行しなければならない「URLの正規化」。泣きます。ホント、訳わかんなくて (@_@;)
とにかく、全ての作業が終わるまでに何度も何度も、FTPを使ってサーバー内部に手を入れることになります。「FTPが解らん」ですって?? 契約したサーバーで探して見て下さい。絶対にありますから。
ワードプレスへの引っ越しで確実に失う大切なもの
どんなに努力しても、どんなに知恵を絞っても、失う物があります。貴方が悪い訳じゃない。そういうものなのです。代表的な「トホホ案件」は以下の通りです。
はてなの「スター」
応援する気持ちの「見える化」として、はてなスターは素晴らしい仕組みでした。頂戴した沢山のスターが長蛇の列を成し、そこからさらに数字として統合されるのを見ると、何だか妙にテンションが上がって「次も頑張って書くぞ!!」なんて気合いが入ったものです(遠い目)
当たり前と言えばそうですが、これらスターは引き継げませんでした。消滅です。文字通りスターダストになります。観念して受け入れるしかありません。アディオス、愛しのスター。
読者登録
はてなコミュニティーでの話ですから、読者登録も見事に消え失せます。つらい… 本当に断腸の思いですが、これもシステム上如何ともできませんでした。他にやりようがあったのかもしれませんが、少なくとも私の知識とスキルでは無理でした。
ドメインパワーのおよそ半分
URLを間違いなく書き写し再現しても「301」でチマチマ根こそぎリダイレクトしても、はてな時代以上の神経を使ってURLの正規化に勤しんでも… 信じられないくらい評価が下がります。弊サイト「腕時計喫茶」の場合、アナリティクスのあらゆる数値が「半分以下」に落ち込みました。もちろん、現在も回復には至っていません。
以前なら「腕時計 ブログ」で検索すれば5番目以内には「腕時計喫茶」の姿がありましたが、今やほとんど「圏外」です。凹みます。本気で落ち込んでいます。
こればかりは私が地道にコンテンツをリリースして、読者の皆さんに何度でも楽しんでもらう… その先の問題です。優良な記事を捻り出すことに集中して、目先の数字は追わないように気を付けています。半年くらいで回復しないかしら…(汗)
意外にも「コメント」は残った
端から諦めモードだった「コメント」が全て再現されました。意外も意外。ダメだったら全てをテキストにコピーして、個別記事の下段に自力で「はてな時代のコメント欄」を作るしかないと考えていたくらいですから、コメントがキレイにインポートされた瞬間はガッツポーズでした。この先もコメントに関しては、気にする必要はほとんどありません。
引っ越し用に全ての投稿のURLを写しておこう!!
ビビリの私だからこそ、こんな面倒くさいことに取り組めた気もしますが… 今回のお引越しを最後まで支え、今なお不具合対応でめちゃくちゃ役に立っているのが、500近い投稿全てのURL(はてな時代の正規)を書き写して作った「スプレッドシート」です。
「そんなのいらね~!!」ですと?? 後で泣いたって、お母さんは知りませんからねっ!!(笑)
確かに作るのは面倒ですよ?? 投稿本数にもよりますが、慎重に進めれば丸一日は費やす作業です。ですがその分、このスプレッドシートがある安心感はハンパじゃないです。絶対に「作っておいて良かった」と私に感謝するはず(笑)
当たり前ですが、投稿のタイトルとURLを横並びセットで見られるように作って下さい。エクセルが使えない方はノートパッドでも何でも構いませんが… 作る作業も使う作業も段違いで面倒くさくなるはずです。とにかく頑張って!!
新サイトの構造を作り込むための「ダミーサイト」を作る
はてなプロに紐付けていた独自ドメインの解除は、まだだいぶ先の話になります。
ブログ引っ越しのキモは「如何にダウンタイムを短くするか」に尽きます。例えば「腕時計喫茶」の場合、ダウンタイムは「1日」でした。実際には数時間だったと思います。
人気のブログであれば多くのユーザーがアクセスしてくるはずですが、ダウンタイム… 要するに旧サイト、新サイトどちらも稼働していない時間が長くなるほど「404 not found」として処理される回数は増えます。サイトの価値を落とすことにもなりかねませんから、そんな最悪なダウンタイムを限りなくゼロに近付けるためにも「ダミーサイト」で、新サイトの運用開始に必要な99.9%を終わらせなければなりません。
適当なドメインでサーバーに「ワードプレス」をインストールしよう!!
ワードプレス インストール時のドメインは、サーバー契約時に付与されたものに「サブドメイン」をくっつけて使うのが手っ取り早いでしょう。
ワードプレスのインストールは、多くのサーバーが「かんたんインストール」みたいな機能を用意していますのでそれで行って下さい。無い場合は… う~ん… 今回の主旨から逸脱しそうなのでここでは割愛します。ググって他で探してみて下さいね (*´∀`*)
テーマはお好きなもので構いません。この時点で長く付き合うであろう有料テーマを購入しておくのも良いでしょう。ちなみに「腕時計喫茶」のテーマは『SWELL』です。痒いところに手が届くナイステーマです。

無事に適当なドメインでワードプレスのインストールが終わりました(とします)ぶっちゃけ、ここまでで躓いてたとしたら、この先も恐ろしく不安です。今ならまだ戻れますぜ?? ダンナ??
おっと!! 大事なこと忘れてました。ワードプレスのセットアップが完了したら、速攻で「インデックスさせない」ように設定して下さい。ダミーサイトがインデックスされては元も子もありませんからね。
必須のプラグインを導入しよう!!
本日、この記事まで辿り着いた方は恐らく「はてなブログからワードプレスの移行」で、何かしら躓いた方ではないかと思います。そしてその原因の最たるものが「URL問題」であることは、薄々感じていらっしゃることでしょう。
まず、普通にはてなブログを楽しんでいる方のURLは、多くが「/entry/2011/11/07/161845」みたいな感じで日付の数字を主体とした列になっていると思います。おめでとうございます!! ワードプレスの引っ越しを実行するにあたって最も楽できるのが、この「標準フォーマットURL」で運用してきた方たちです。
ただ、それでも問題はあります。先に述べた通り、ワードプレスのURL(パーマリンク)では「スラッシュ」が使えないのです。正確には「スラッシュを入れると自動的にハイフンにされる」が正しいかもしれません。たかがスラッシュされどスラッシュです。置き換えなんかされた日にゃ、これまではてなブログで積み重ねた実績を継承することができなくなってしまいます。そこで次のプラグインを導入しておきます(画像をタップすると詳細ページが開きます)
Permalink Manager Lite

この素晴らしいプラグインが存在する幸運に感謝しましょう。これをインストールするだけで、少なくとも「標準フォーマットURL」で運用してきた方々の引っ越しは成功したも同然です。
要するにこの「Permalink Manager Lite」は、ワードプレスが標準機能で行う「自動正規化」的な補正を食い止めてくれるのです。インストール前に標準機能のままスラッグに「スラッシュ」を打ち込んで見て下さい。ね??「ハイフン」に置き換えられたでしょ?? このプラグインが必須である所以です。
また、このプラグインには、後々べらぼーに役に立つ機能があります。一つは記事をいちいち展開しなくてもリストからURIを変更できる超絶便利な「URI エディター」。もう一つは、気を付けていても起こりうるURIの重複をチェックする機能「カスタムパーマリンクとリダイレクトを修正」。どちらも引っ越しの最終段階でお世話になる可能性の高過ぎる機能ですので、覚えておいて下さい。
パーマリンク設定を済ませておく
パーマリンク関係の初期設定を済ませてしまいましょう。ダッシュボードの「設定」から「パーマリンク設定」に移動し「カスタム構造」で以下のように設定します。
https://ドメイン/entry/%postname%/
要するに、はてなブログ時代のURLを完全に再現するための土台を設定したわけです。取り敢えずこれで、パーマリンクの基本設定は完了です。
Search Regex

はてなブログの大見出しって「h3」なんです。h2じゃないんですよねぇ… 投稿のタイトルがh1で、主見出しがh2と来なければ、ブログのSEOとしてはあまりよろしくありません。ワードプレスの目次だって、h2が存在しなければ出てこないんじゃなかったかな??(汗)
「Search Regex」は特定の文字列を様々な条件下で選び出して変更を加えることのできるプラグインです。そこで、はてなブログで付けた「大見出し(h3)」を一括してh2見出しに変更するために使用します。使い方の詳細は後ほど!!
Redirection

301リダイレクト処理の設定を、恐らくは最もスタイリッシュに行えるプラグイン「Redirection」。後々の管理がしやすく使い方も簡単なのですが、何となくのコツも必要です。
All-in-One WP Migration

テーマの機能で設定した外観、導入済みのプラグインの各種設定、もちろん全てのコンテンツを活かしたまま、完全なエクスポートを実現してくれる「All-in-One WP Migration」。これぞ全米が泣いた(?)「神プラグイン」です (*´ω`*)
無料のままでもほぼ全ての機能が使えますが、一定のデータ容量を超えた時点で移行先のサイトでのインポートが出来なくなります。それ以上のデータ量を扱うには有料版の購入が必要で私も購入しました。
はっきり言って、お金を支払う価値はありまくりです。可能ならばご検討下さい。
キャッシュを入れるのは最後の最後!!
ワードプレスと言えば、選び放題の「キャッシュ」ですが、我慢して下さい。キャッシュや他の便利なプラグインは本ちゃんサイトの運用を始めてからで遅くありません。後々、非常に複雑なデータを丸々コピーしてサイトを再現する手はずになっていますから、元の構造をこれ以上複雑にする余計なプラグインの導入はお薦めしません。
はてなブログから全データをエクスポートする
この辺はまだ緊張しなくて大丈夫です。確実に投稿した記事データを外部に吐き出すことができます。そうそう!! はてなのURLを書き写しましたか?? まだ?? いつやるのかって??「今でしょ!!」。
エクスポートのやり方ですが、はてなブログのダッシュボード「設定」から「詳細設定」に入り、スクロールしつつ下の方の「高度な設定」からエクスポート欄の「記事のバックアップと製本サービス」をクリックします。「(ブログ名)をエクスポートをする」という名前のボタンが現れますので、クリックしてエクスポートは完了です。
ちなみにダウンロードされたデータは「MT(MovableType)形式」ですので、何となく覚えておきましょう。
はてなブログの記事をワードプレスに読み込もう!!
適当なドメインで作ったダミーサイトに、はてなブログからエクスポートした記事データを読み込ませます。
ワードプレスのダッシュボードから「ツール」→「インポート」へ移動します。解りますか?? 先程お伝えした形式「MovableType」がありますよね?? 早速インポーターをインストールして、はてなブログの記事とコメントを読み込みます。結構あっという間です。
取り敢えず、無事にはてなブログ時代の記事が再現されたかと思います。が、全く以てここまでは「序の口」。真の地獄はこの先で大きな口を開けて待っているのだ!!(ゴゴゴゴゴ…)
「Search Regex」で見出しを整えよう!!
先述の通り、はてなブログで記事中に差し込む大見出しは、ワードプレスが目次作成の目安として使う「h2」ではありません。このままでは目次の自動作成はできませんし、そもそもSEO的に最悪です。そこでえん魔くん!! じゃなかった「Search Regex」の登場です。
はてなで言うところの「大見出し」を一括して選択して、全てを「h2」に引き上げるようにします。正直このプラグインも「どうすりゃエエんや!?」なんですが、大丈夫!! 何とかなりますし、めちゃくちゃ便利ですよ (*´∀`*)
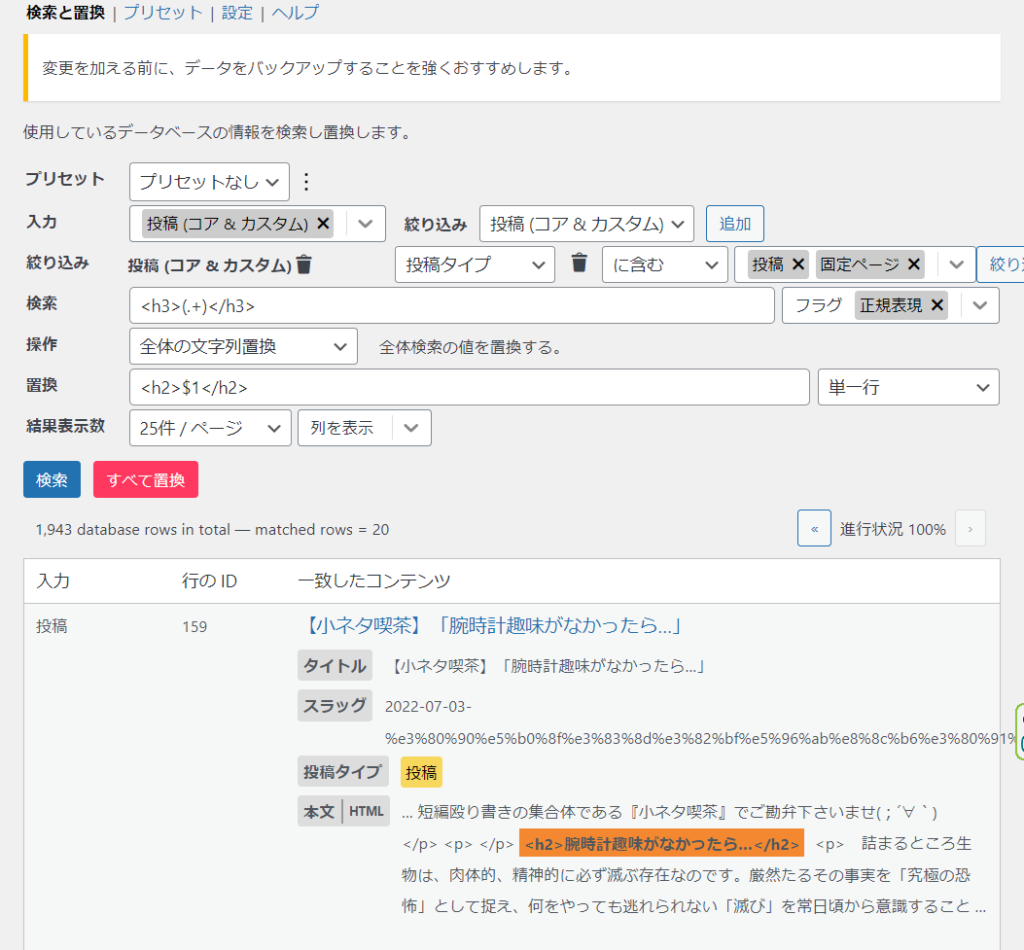
「Search Regex」に入り「検索と置換」に必要な項目を入力していきます。フラグは「正規表現」だけをチェックして下さい。

こんな感じになります。これはh3の見出しを一括で全て拾い出して、そっくりh2に置き換えちゃうという荒業設定です。他所で調べると検索の欄の例が違っているかもしれませんが、私はこれでやっています。検索の青ボタンは何度押してもらっても構いませんが、赤い「すべて置換」を押すと元に戻りませんので、細心の注意を払って下さい。
また、必ず大きい方の見出しから置き換えること!! 小さい方を置き換えちゃうと、次の置き換えに引っかかって、最悪全てがh2見出しになっちゃいます。h2見出しパラダイス… 嫌ですよね?? (;´Д`)
さあ!! 「日本語URL」をやっつけようか!!
ワードプレスの各種機能で「外観」を弄りたい衝動… 解ります。でも今は我慢して、先に面倒事を終わらせましょう。外観弄りはこの先幾らでもできますからね。
ってなわけで「URL」をやっつけましょう。
まず、ワードプレス世界におけるURLの構造を理解しましょう。この先長く付き合うことになる用語です。覚えちゃいましょう。「腕時計喫茶」の場合はこんな感じです。

これが基本構造となります。要するにこの中の「パーマリンク」をはてな時代のものと同じにできれば、我々の勝利です(笑)
さて、先にお伝えしたプラグインの導入が終わっていると仮定します。はてな時代の全URLリストもスプレッドシートで作ってますよね?? 急がば回れ!! この先のことを真面目に考えるなら、はてなが生きている今こそ、リストを完成させて下さい。
リストを便りにURLをコピぺしよう!!
「Permalink Manager Lite」におんぶにだっこで「URLのコピぺ作業」を進めます。確かに面倒な作業ではありますが、リストの作成が終わっているならば「Permalink Manager Lite」の「URI エディター」と平行目線で対比させつつ、比較的スムースにコピぺが進みます。記事のタイトルを一つずつ確認しながら、焦らず慎重に進めて下さい。
「日本語の記述記号」が消えてしまう!!
「 」や『 』など所謂「約物」をURLに使用してた方、ご愁傷様です。地獄の口が今開きました(汗)
「Permalink Manager Lite」をインストールしたことで、どんなURLも再現可能… なはずでした。ところが実際にコピペを進める中で、僅かな違和感に気付きました。

あれ?? URLが妙にスッキリしてんねんけど??

なんじゃ!?「カッコ」とか約物がめっちゃ消えてるやん!!
アホな私がはてなブログのURLで好んで使用していた「約物」の全てが、何もかも見事に抜け落ちていたのです。恐らくは日本語全角の「!」や「?」も消えていたと思います。
何かの不具合かと疑って何度もリトライしてみましたが、やはり日本語の約物が再現されない。これでは完全に「異なるURL」と判断されて、ドメインの評価がだだ下がりになるのは目に見えています。
完全な手詰まり。この時点でワードプレスにはてなブログ時代の「URLを完全再現する目論見」は崩壊しました。正直、安い焼酎でもかっ食らってふて寝したい。とは言え私は下戸ですし、そもそもここで挫けたらそこそこ続いた「腕時計喫茶」の歴史が途絶えてしまうのです。それだけは看過できません。何とか… 意地でも何とかしないと…
301リダイレクトに最後の望みを賭ける
「日本語URL」をそのまま再現して、すっきりとワードプレス版サイトを開業する夢は潰えました。となると、最後の希望ははてなブログで付けていたURLをワードプレスのURLに紐付ける…「301処理」しかありません。
ここで前述のプラグイン「Redirection」が大活躍します。ただ、リダイレクトの設定作業自体は、本ちゃんのワードプレスサイトが稼働してからのことです。その前に、どうせ再現できない日本語URLなのですから、この機会にもっとスマートなURLに書き換えてしまいましょう。SEOの観点からもやっておいた方が後悔せずに済みます。
「Permalink Manager Lite」でURLを書き換えよう!!
いよいよ地獄っぽくなってきましたが、へこたれてはいけません。大丈夫!! 砂布巾のおっちゃんがついてるで!!
「Permalink Manager Lite」のURLエディター機能を使います。日本語混じりでインポートされた「汚いURL」をスッキリとスタイリッシュな英単語で構成されたURLに書き換えます。癖で「スラッシュ」使っちゃダメですよ??
私は日本語URLで運用してきた198本の記事を一晩で書き換えました。やればできる。願えば叶う。ワードプレスで再発進するイメージをしっかり持って、コツコツと進めてください。
本番用ワードプレスをセットアップしよう!!
基本的にはURLの書き換えしかやっていないとは言え、ワードプレスのインストール、プラグインのセットアップを経験した貴方は、最早素人ではありません。
記事のURL書き換えが完了したならば、いよいよ、本番用ワードプレスをセットアップします。
まず、はてなブログに紐付いていたドメインを開放します。ドメイン提供業者側にはてな用にカスタマイズした設定があると思いますので、全て削除してクリーンな状態に戻します(ここも下手うつとドツボにハマるポイントですので慎重に)
合わせてはてなブログの「noindex」を行ない、公開設定を「自分だけ(だったっけ??)」に絞ります。独自ドメインではなくなるわけですから「はてなブログプロ」の契約も切っておきましょう。
この作業で貴方のはてな時代は終わりを告げます。ここから先は前に進むしかありません。
それではご自分のドメインを元にワードプレスをセットアップして下さい。問題なく終わりましたよね?? よね??
次項ではちょっとした「コツ」を取り上げます。今後の成否を分ける可能性がありますので、必ず目を通して下さい。
「All-in-One WP Migration」でダミーサイトを完全再現するために必要な準備
遂に来ました!! 本ちゃんのワードプレスに、ダミーサイトで作りこんだ全てをコピーします。
ここで大活躍するのが、わざわざ安くないお金を払って購入したプラグイン「All-in-One WP Migration」です。このプラグインさえあれば、サイトのコピー作業自体は嘘のようにあっさりと完了します。
コツと言うかやっておいた方が良いこと
ダミーサイトで吐き出した「サイト全体のデータ」を本ちゃんサイトに「正しく読み込ませる」ために、やっておいた方が無難な下拵えがあります。要するに、受け手の本ちゃんサイトの状態をダミーサイトのそれと合わせるわけです。
具体的には同じテーマをセットアップし、同じプラグインを導入します。それらのバージョンは全て最新状態で揃えるようにして下さい。さらにはワードプレス本体のバージョンも最新で揃えます。
面倒くさいかもしれませんが、この手間をかけることで記事データのインポート成功確率が上がりますので、可能な限り実行して下さい。
サイトのコピーは無事に終わりましたか??
エラーのダイアログなどを見ることもなく終われば、ダミーサイトで設定したテーマのカスタマイズも全て生きた状態のサイトが目の前に現れるはずです。これでダミーサイトの役割は終わりました。
本ちゃんサイトへの複写が終わったら、すぐにサイト全体を「noindex」にして下さい。今の不完全な状況をクロールされてインデックスが始まってしまったら、後々「404の嵐」みたいなことになってしまいます。
日本語URLをリダイレクトするぞ!!
どのくらいの規模まで育てたブログなのかにもよりますが、ここからは完全に「ど根性の世界」です。しかも、元のはてなブログも本ちゃんサイトも未だ「noindex」なわけですから、この作業は速攻で終わらせる必要があります。休みの一日を充てて頑張りましょう!!
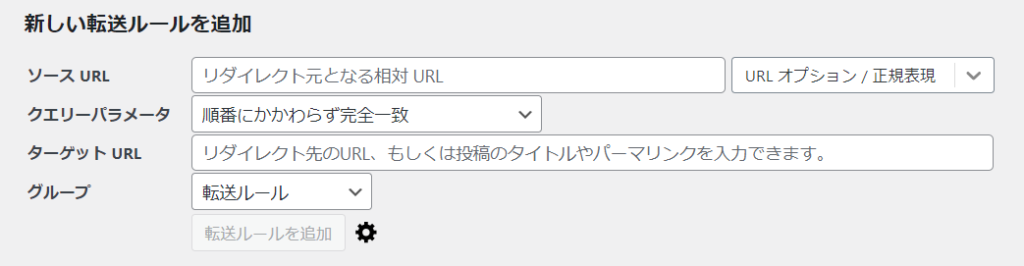
「Redirection」の設定に入り「転送ルール」のタブを開きます。「新しい転送ルールを追加」の項目の「ソース URL」に「リダイレクトの元となるURL」を入力します。

「ターゲットURL」に本ちゃんサイト側で設定したURLを入力してください。「URL オプション / 正規表現」の欄にチェックが付いていたら全て外してください。まずは一個だけ試してみましょう。
では、設定したリダイレクトがキチンと動作しているか、確認してみます。301チェッカーは色々ですが、今回は以下のツールを使ってみて下さい。200のステータスコードが出たら大成功です。
試しに「腕時計喫茶」の記事の中から、日本語URLの記事を本ちゃんサイトで付け直したURLにリダイレクト出来ているかを確認します。
ちなみに元記事のURLはこんな感じでした。日本語部分がエラいことになっていますが、試しに以下のリンクをタップして見てください。
ちゃんと今の「腕時計喫茶」の記事として見れましたよね?? で、URLを確認して見てほしいのですが「https://www.wristwatch-tearoom.com/entry/2020/01/12/almost-bought-a-portuguese/」とこのように、私が本ちゃんのワードプレスで新しく付け直したURLが表示されていると思います。日本語URLの記事に関しては全てリダイレクト処理で対応しました。要は気合です!!
万全を期して臨んだはず… でしたが、それでもエラーはありました… ってかあります(汗)ですから、はてな時代のURLを書き写したシートの作成が重要なのです。だって振り返ったとき、はてなブログはもう無いんですもん。
広告のコードを削除しなくちゃ!!
何気に泣きそうになったのが、はてなブログの記事に手動で入れていた「広告コード」です。少しでも収益を得たくてバンバン貼っていたわけですが、ここにきてその報いを受けました(泣)
これはもう、一つ一つ記事を展開して作業するしかありません。状況にも寄りますが、一番時間のかかる作業かもしれませんので、比較的新しい記事や、読まれている記事だけに集中して作業を行い、一旦サイトを公開(インデックス許可)しても良いかもしれません。実際に私は途中で心が折れてしまったのでそうしています。
アイキャッチ画像は再設定する必要がある
広告コードの削除作業と合わせて行いたいのが「アイキャッチ画像の設定」です。はてなブログで設定していたアイキャッチは受け継がれませんでした。さあ大変だ!!(;´Д`)
勘の良い方はお気付きかもしれませんが、インポートした記事データの画像って、今何処にあるか解りますか?? そう、はてなブログのサーバーを参照しているのです。はてなプロを解約しても良いけれど、はてなブログ自体を消滅させてはならない理由の最たるものがコレです。
ですがさすがにアイキャッチまでは継承できません。なので全ての記事を頼りに画像を一旦ダウンロードして、ワードプレスに登録し直す必要があるのです。アイキャッチのない記事は戦闘力が落ちますからね。根性と気合で行う必要があります。折角ですのでダウンロードした画像のデータはシュリンクしておきましょう。
URLの正規化について
やっといた方が良いよ~ってな感じなのが「URLの正規化」です。ところで「正規のURL」って把握してますか?? 私は何が何だかサッパリでした(汗)
これもはてなブログだとあんまり気にしない部分なんです。いや、実際は独自ドメイン導入時に「SSL」も使い始めるでしょうから、貴方のブログを意味するURLは複数に分岐していたはずなんです。この状態が続くとSEO的にかなりの不利が生じます。ですので、このタイミングで正規化してしまいましょう。
ぶっちゃけて言うと、URLの正規化とは「ブログの住所表記を一つにまとめる」ことです。結果的に同じブログを指すとしても、使ったルートが異なればそこまでに至る履歴も分散してしまいます。ユーザーのアクションがイコール、サイトとしての評価ですから、評価の分散はサイトの成長を遅らせる原因でもあります。
問題は何を以て「正規とするか」です。はてなブログのルートドメインを調べれば解ることですが、この時点だとはてなの独自ドメインは抜いた後ですから、調べようがありません。私はふと思い付いて「はてなブックマーク」を探しました。私のブログにも沢山のブックマークがありましたから、その参照URLを調べたわけです。
すると、はてなで運用していた「腕時計喫茶」のURLは「https」そして「www」付きだったことが判明。アナリティクスのデータとしても、最も詳細に観測されていたのが当該のURLだったため間違いないと判断して、最終的な「正規URL」を決定しました。皆さんはこんな遠回りをしなくて済むように、はてな時代のURLをチェックしておいて下さいね (;´∀`)
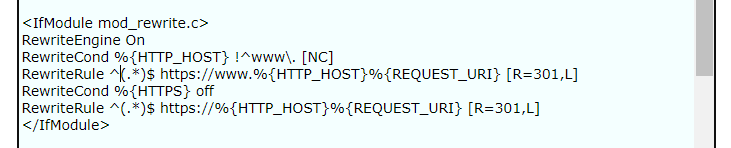
具体的な例を示しておきます。環境によっても異なりますので、ご自分の正規化したいルートをリダイレクトするためのコードを書いて下さい。ちなみに「腕時計喫茶」の場合は「https」で「www」のURLを正規にするためのコードを入力しました。サーバーに「.htaccess」ファイルを作成します。すでに存在する場合は追記して下さい。

上記が「腕時計喫茶」の正規化リダイレクトです。ちなみにウチの場合、すでに「.htaccess」内には色々なコードが仕込まれていました。
ここで問題となるのは「リダイレクトのコードをどこに仕込むか??」です。実際、最初に書き込んだときは上手く作動しませんでした。おっかしいな~と色々試した結果、どうやら「ライトスピード」のコードの後に書き込むと問題が発生することが判明。キャッシュ関係は色んなところで悪さしてきますので、お気を付け下さい。また、他のコードの中を割って書き込んではいけません。厳禁です。
「正規化」は評価を落とさないための最低限の取り組み
ブログの引っ越しはほぼ必ずドメインの評価を悪化させます。サイトの構造がガラリと変わるわけですからそれもそのはず。謂わば、玄関だけが同じで入ったら全く別の家… みたいなものです (;´Д`)
正規化は、せめて玄関までは同じ道を進もう… みたいな感じでしょうか。やらなくてもサイトの運営は可能ですが、少しでも早く、以前のドメインパワーを取り戻したいとお考えなら、URLの正規化に取り組んで下さい。
いよいよ公開 新サイトをインデックスさせよう!!
お疲れさまでした。しんどかったでしょ?? そうでもなかったですか??
まだまだ細かい違和感は残っているはずですし、サイトの外観作り込みもこれからでしょう。ワードプレス自体が初めてという方もいらっしゃるでしょうから、まずはワードプレスの使い方を一通り覚えていただければと思います。
例えば私の場合、読み込んだ記事の多くで「文頭の一画空きが詰まる」という謎現象で困っています。先頭の指示がキチンと読み込まれていないのかもしれませんが、優秀なプラグインがあっても万能ではありません。多くは人の手で解決すべきなのでしょう。
また、導入したテーマやプラグインの噛み合わせ次第で、ワードプレスの挙動は変わります。機能が重複するプラグインを何個も入れるとそれだけで取り返しの付かない事態にもなりかねません。一度に完璧を目指すよりも、まずは安定したサイトを作ることを目標に頑張って下さいね (*´∀`*)
最後に… はてなブログからワードプレスに引っ越してきた同志へ
同志よ、全てが自己責任のワードプレス世界へようこそ!! 私自身、まさかここまで苦労させられると思っていなかったですし、同時に、直面した様々な難儀を自力で何とかできるとは思っていませんでした。沢山のヒントを残して下さったインターネットの賢人たちにこの場を借りて感謝したいと思います。
自由には責任が付き纏います。ここに来てはてなブログの偉大さにも気付いて参りました。ただ、やはり自由のもたらす高揚感はデカいのです。貴方のアイデア次第で、小さなブログがビッグビジネスに変わる可能性だってあるのです。
この難儀を乗り越えて、ワードプレスへの引っ越しを達成した瞬間から、新しい歩みが始まります。過去記事に光が当たる可能性もありますし、自サイトの秘めた価値に気付くかもしれません。
腕時計が好きだけど、お金がないからそうそう買えない… そんな気持ちの捌け口でもある弊サイト「腕時計喫茶」ですが、昨年辺りから実際にお会いした方々の口から「読んでます」と聞かされることが増えました。
私も単なる趣味で始めたブログ活動でしたが、一般公開している以上は小さくない責任が生じます。価値のある読み物を提供することはもちろんですが、とにかく「維持する」ことが一番の責任ではないかと思うのです。今この記事を読んでブログの移転を考えている貴方のブログにも、楽しみにしている読者さんがいらっしゃるでしょう。
同志よ、面倒くさい引っ越しに挑むその勇気を称えます。そして貴方の引っ越しの成功を心から祈っています。読者の皆さんのためにも焦らず頑張って下さい。
※はてなブログからワードプレスへのお引越しで何かご質問がありましたら、以下のメールアドレスまで送って下さいませ。私の解る範囲で一緒に考えさせていただきます (*´ω`*)
suna_fu_kin@wristwatch-tearoom.com



ご意見・ご感想